Ursprünglich unterstützte Better Access Charts horizontale Balkendiagramme. Mit dem Upgrade auf Version 3 ging diese Funktion vorübergehend verloren, ist jedoch nun zurückgekehrt und wurde zusätzlich für Linien-Diagramme implementiert.
In der vorherigen Version von Chart.js (bis zur Version 2.9.4) gab es einen Diagrammtyp namens horizontalBar. Mit dem Wechsel zur Version 3 von Chart.js schien diese Option vorübergehend verschwunden zu sein.
Es gibt jedoch eine Alternative. Wir können die Y-Achse zur so genannten Index-Achse erklären. Dann haben wir wieder einen horizontalen Chart zur Verfügung. Das tolle ist, dass dies nicht nur für Balken-, sondern auch für Linien-Diagramme funktioniert.
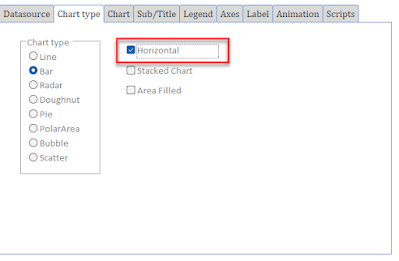
Die Aktivierung dieser Funktion ist denkbar einfach. In der Konfiguration auf der Registerkarte Chart type wählen Sie einfach die Option Horizontal aus. Diese Einstellung erledigt den Rest, sowohl für Balken- als auch Linien-Diagramme.
Der zugehörige Code sieht folgendermaßen aus:
In Zeile 4 wird die Eigenschaft Horizontal auf den Wert True gesetzt.
In Zeile 5 wird der Chart als Bar-Chart definiert.
Mit dieser Anpassung wurde Better Access Charts wieder verbessert. Eine verlorene Funktion ist zurück, und zusätzlich wurde eine neue Möglichkeit geschaffen.
Die aktuelle Version von Better Access Charts steht wie immer auf GitHub bereit:
https://github.com/team-moeller/better-access-charts



Keine Kommentare:
Kommentar veröffentlichen